
Elaboración propia
Diagrama modular y de casos de uso
A continuación se muestra un mapa mental que elaboramos para resumir nuestro avance hasta ahora. Incluye el problema, estrategia, concepto y algunos bocetos que realizamos.
Elaborado en Genially
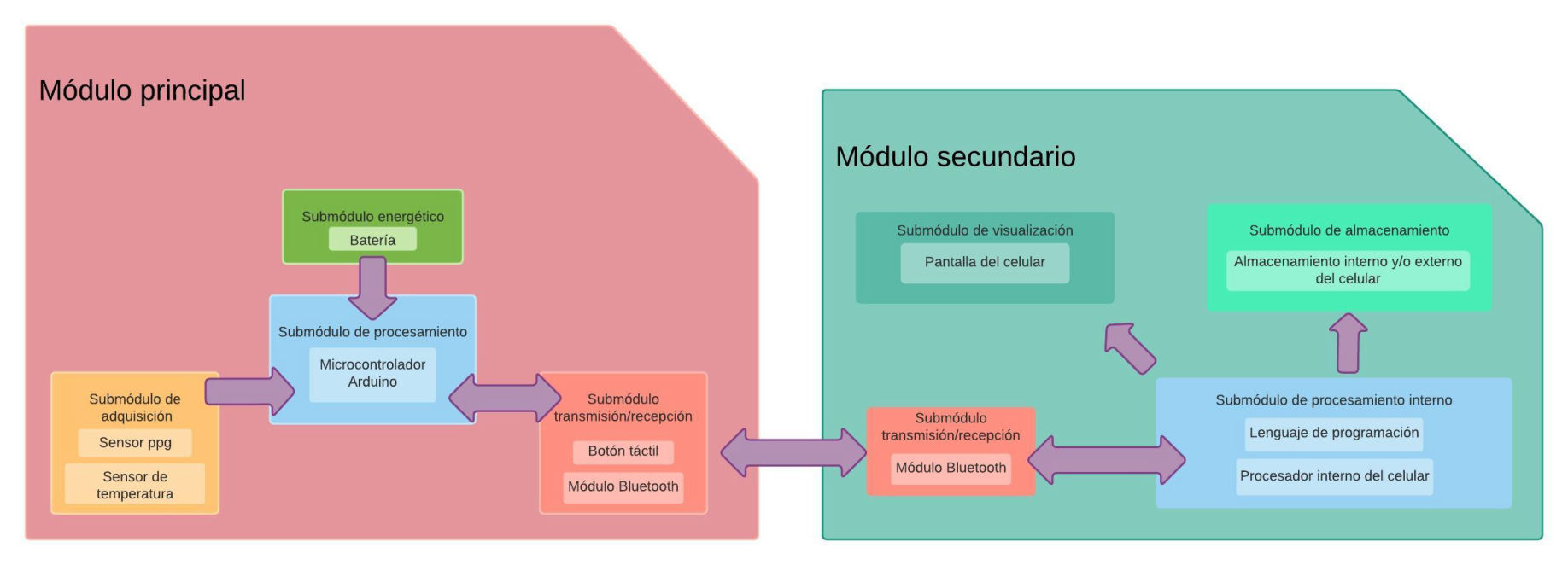
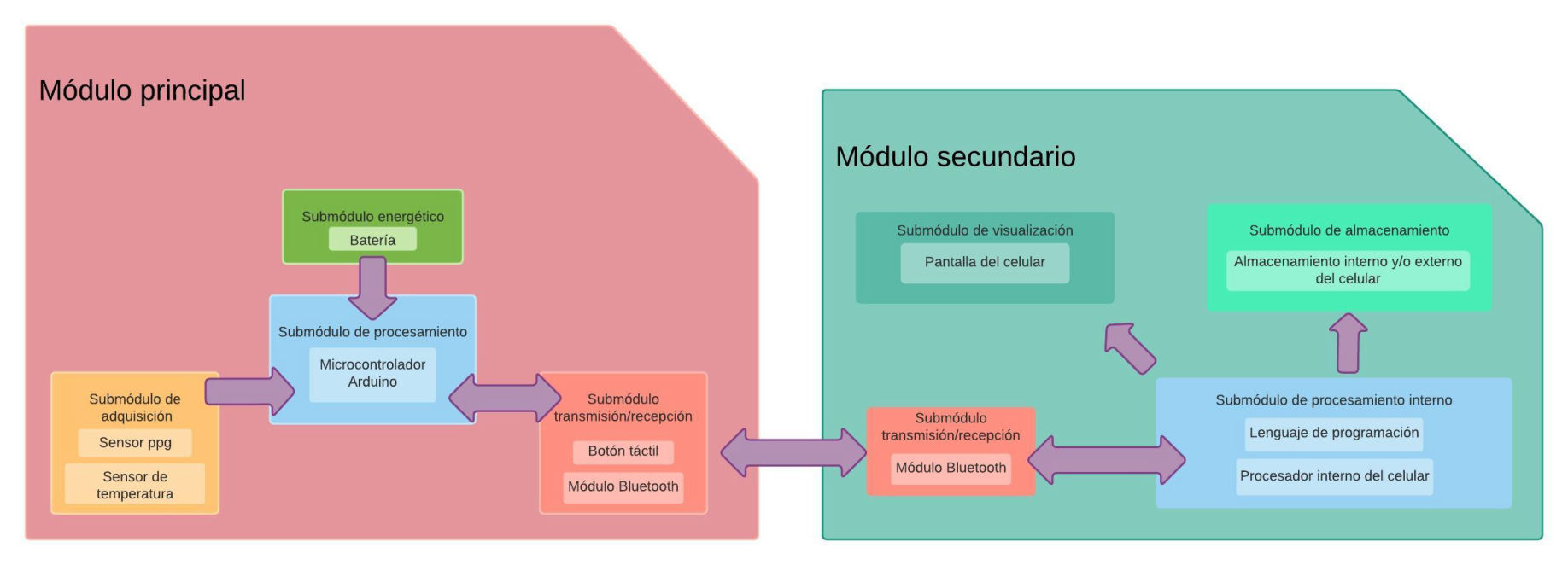
En el diagrama modular que se ve a continuación, definimos como módulo principal a aquel que contiene todo el hardware de nuestro dispositivo. Es decir, a la banda. El primer submódulo es el energético, responsable de la alimentación eléctrica al dispositivo; el de adquisición, donde se reciben las señales; el de procesamiento, que recibe las señales y las convierte en información; y el de transmisón/recepción, mediante el cual se envían los datos adquiridos al dispositivo móvil para que el usuario los vea.
Por otro lado, definimos a la aplicación cómo módulo secundario. Esto porque el dispositivo podría leer la medición y analizar todos los datos sin necesidad de la aplicación, que solo sirve para mostrarlos. Dentro de este también hay 4 submódulos:
-Transmisión/adquisición, que recibe la información registrada mediante los sensores. Y, de ser necesario, envía señales para permitir la vincluación dispositivo-aplicación.
-Procesamiento interno, el cual procesa los datos recibidos para que el usuario pueda verlos.
-Almacenamiento, que guarda la información recibida en la memoria interna del celular para su posterior visualización cuando se lo requiera.
-Visualización, submódulo responsable de mostrar a usuario todos los datos. Esto se realiza mediante la interfaz del dispositivo móvil.

Elaboración propia
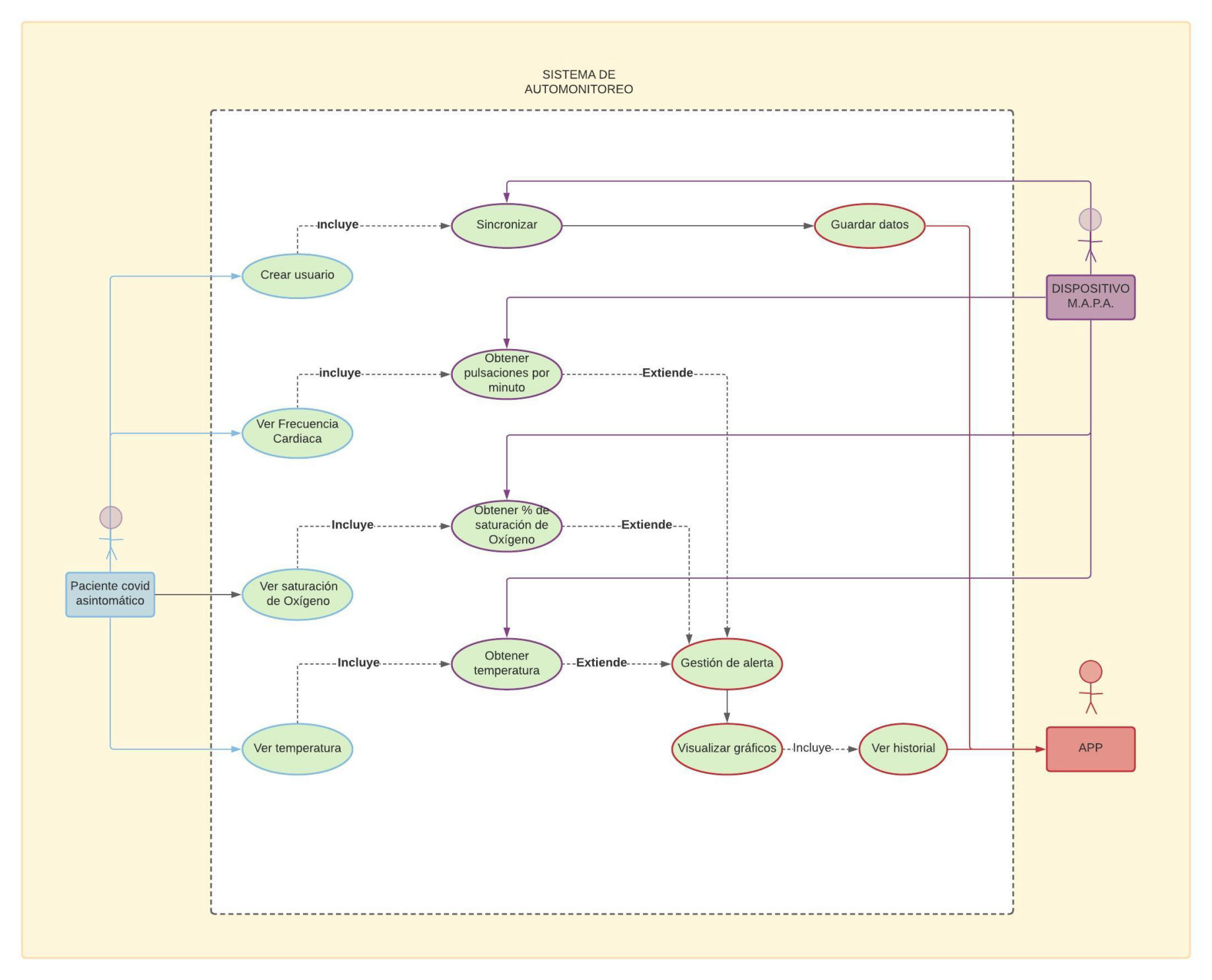
En este esquema se muestra cómo el usuario interactúa con la aplicación y el dispositivo. Dentro de sus primeras acciones, se encuentran el registro de datos y toma de mediciones (saturación de oxígeno, temperatura y frecuencia cardiaca). Además, incluye la sincronización con el dispositivo y guardar datos de cada medición.
Asimismo, se muestra un gráfico con la evolución del paciente. Y se evalúa la posibilidad de enviar una alerta según valores adquiridos.

Elaboración propia
Mediante el programa Figma, se realizaron mejoras a las capturas de pantalla presentadas previamente. Con esto, se ha buscado mostrar de un modo más interactivo cómo se desenvolvería el usuario en el entorno de la aplicación. Se inicia desde la primera vez que es descargada y se sigue todo el proceso de registro, hasta llegar al menú principal de la aplicación.
Puede intectuar con la aplicación tocando los botones.